🚩 この拡張はまだ β 版です
🚩 現在はブラウザ上で動くことを想定してます。ローカルの VSCode でも一応動作しますが補償はしません
ブラウザ上で実行される VSCode で、Zenn のコンテンツを表示するための拡張です。
- Zenn のコンテンツをサイドバーに一覧表示します
- Zenn のフォーマットで書かれたコンテンツをプレビューします
- 記事や本のテンプレートを VSCode 上で新規作成できます
- Zenn 独自の記法のスニペットを追加します
- Zenn のガイド記事一覧を表示します
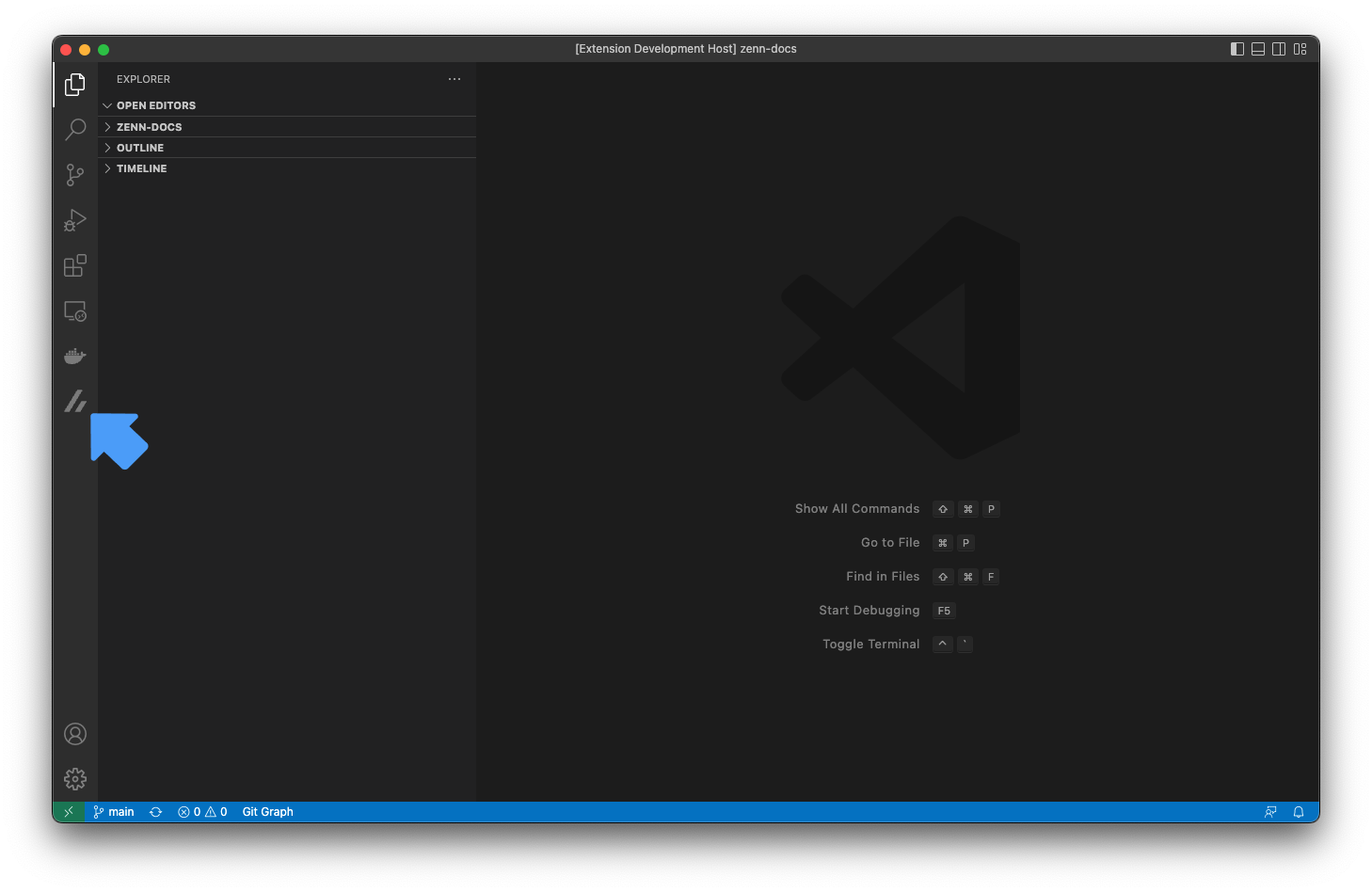
Zenn のコンテンツ(articles/**.md, books/**)があるワークスペースで VSCode を開くと、アクティビティーバーに Zenn のロゴが追加されます。
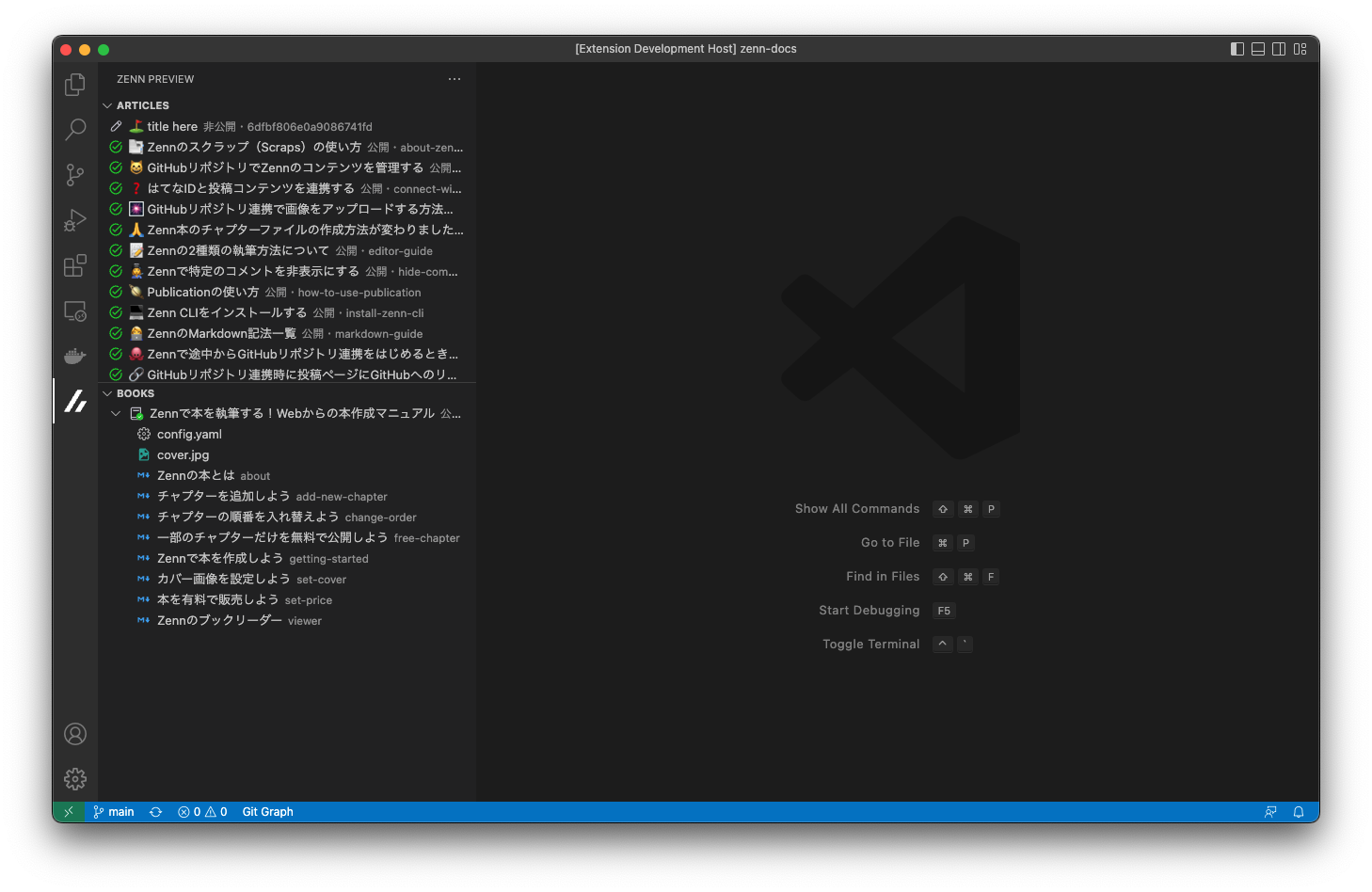
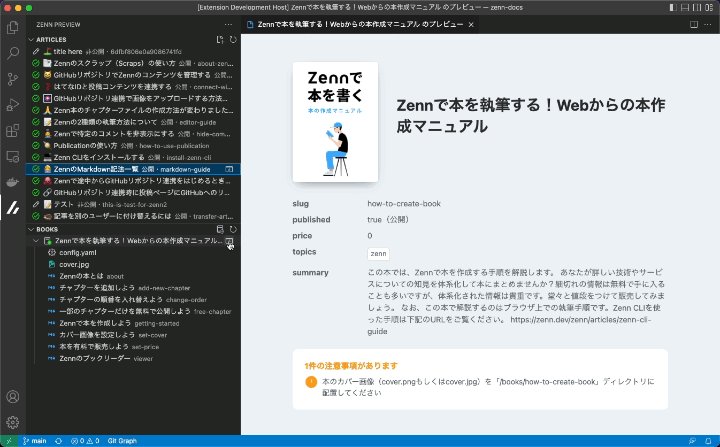
追加された Zenn のロゴをクリックすると、ワークスペース内の Zenn のコンテンツがツリービューに表示されます。
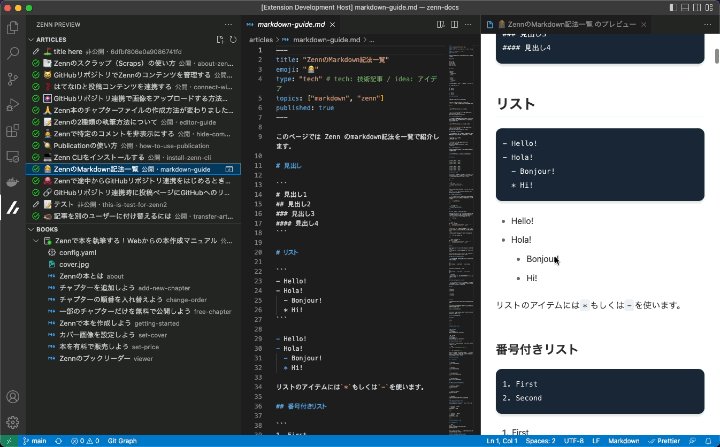
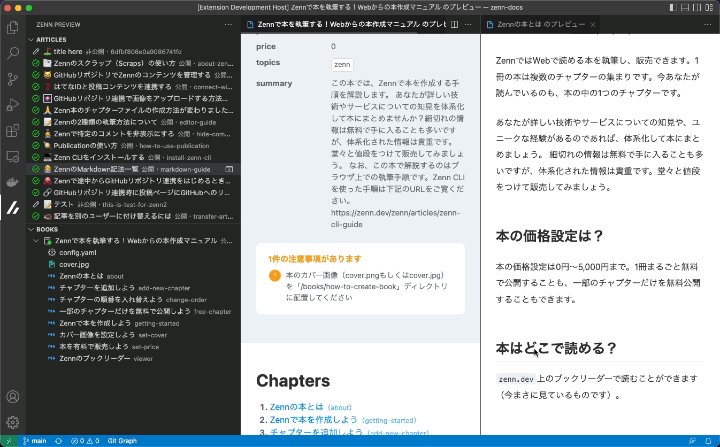
記事や本のプレビューは、リスト内のプレビューボタンから行うことができます。
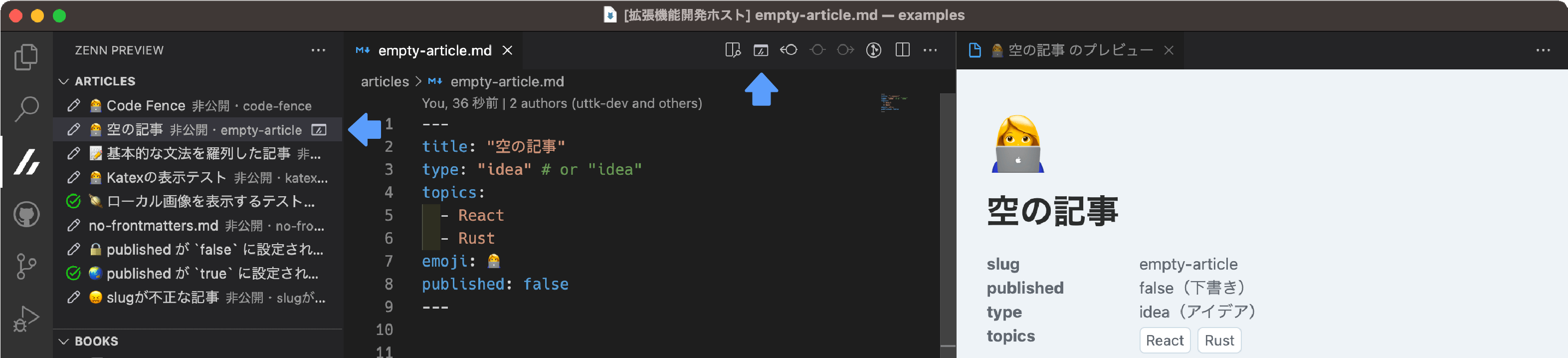
現在開いているマークダウンファイルが Zenn のリポジトリ内の articles フォルダまたは books フォルダに存在している場合には、コマンドパレットから Zenn: Preview Contents を実行するか、エディタタイトル上のプレビューボタンをクリックすることでもプレビューができます。
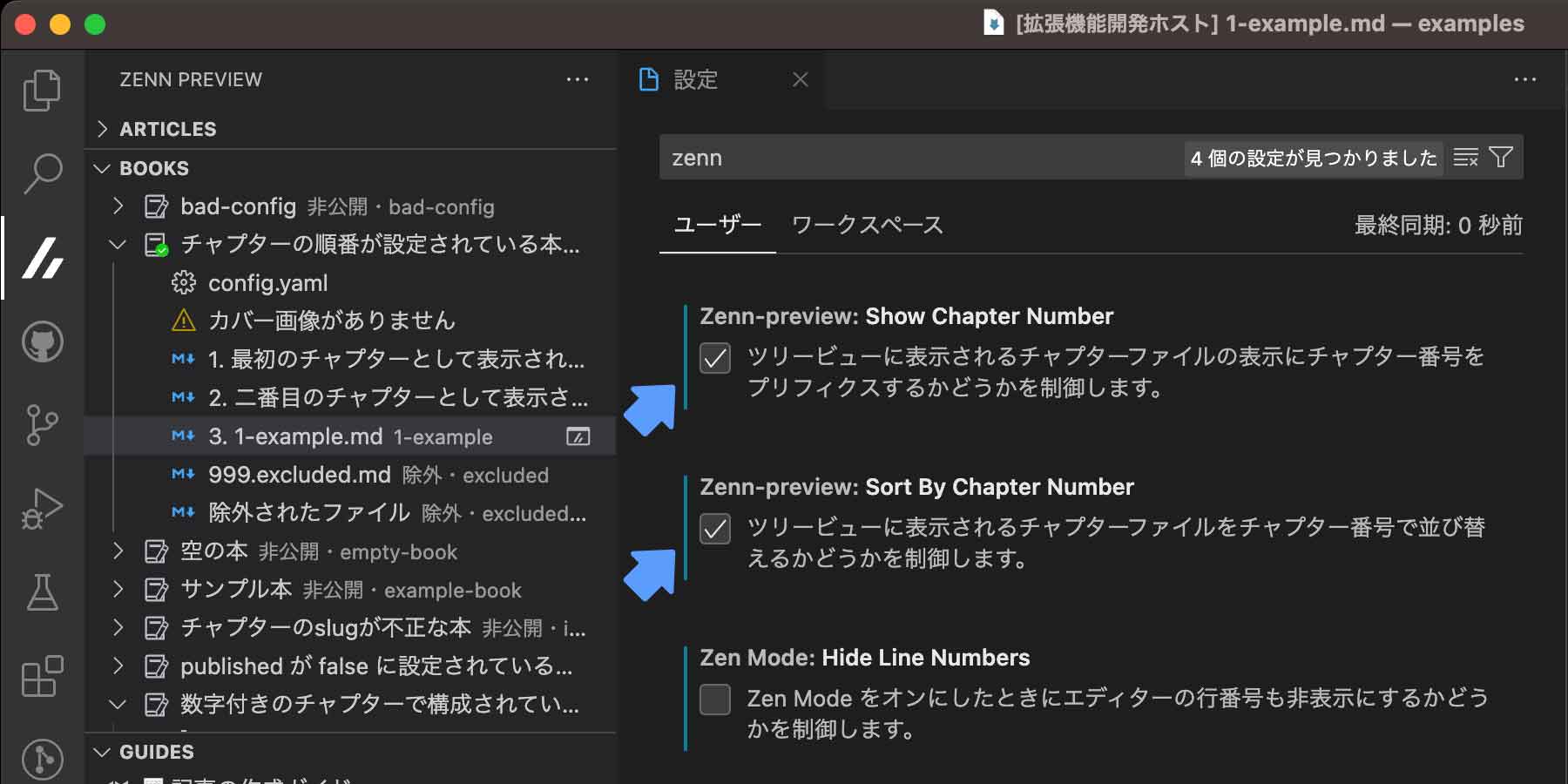
BOOKS セクションのチャプターファイルは config.yaml や n.slug.md のフォーマットで設定したチャプターの順番で並べ替えることができます。並べ替えの設定を有効化するには「設定 → Zenn Preview → Sort By Chapter Number」から設定項目をチェックして下さい。
更に「Show Chapter Number」 の設定を有効化することでチャプターファイルの表示にチャプター番号をプリフィクスすることが可能です。
デフォルトではこれらの設定は無効化されており、ツリービューにおいてチャプターはファイル名の順番で表示されます。また、チャプタータイトルがある場合にはそのタイトルから表示され、チャプタータイトルが無い場合にはファイル名から表示されます。
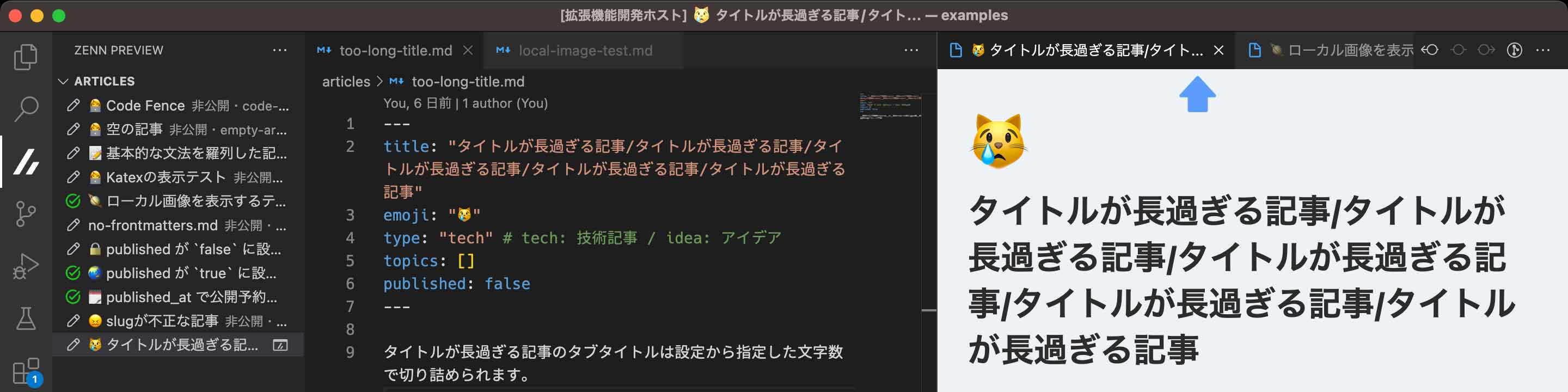
プレビューパネルのタブタイトルはフロントマター(Front Matter)の emoji キーに指定した絵文字と title キーに指定した文字列を使って「😺 タイトル文字列 のプレビュー」のフォーマットで表示します。ただし、title キーに指定したタイトル文字列が長すぎる場合にはタブタイトルの絵文字を含めずに 50 文字に切り詰め、残りの部分は「...」のフォーマットで省略して表示します。
切り詰め用の文字数は「設定 → Zenn Preview → Truncate Preview Title」から変更することができ、この設定で指定した文字数によって以下のように各プレビューパネルのタイトルを一律に切り詰めて表示できます。
設定可能な切り詰め用の文字数は最小で 5 文字です。切り詰め表示を行いたくない場合には 999 などの大きな数値を指定してください。
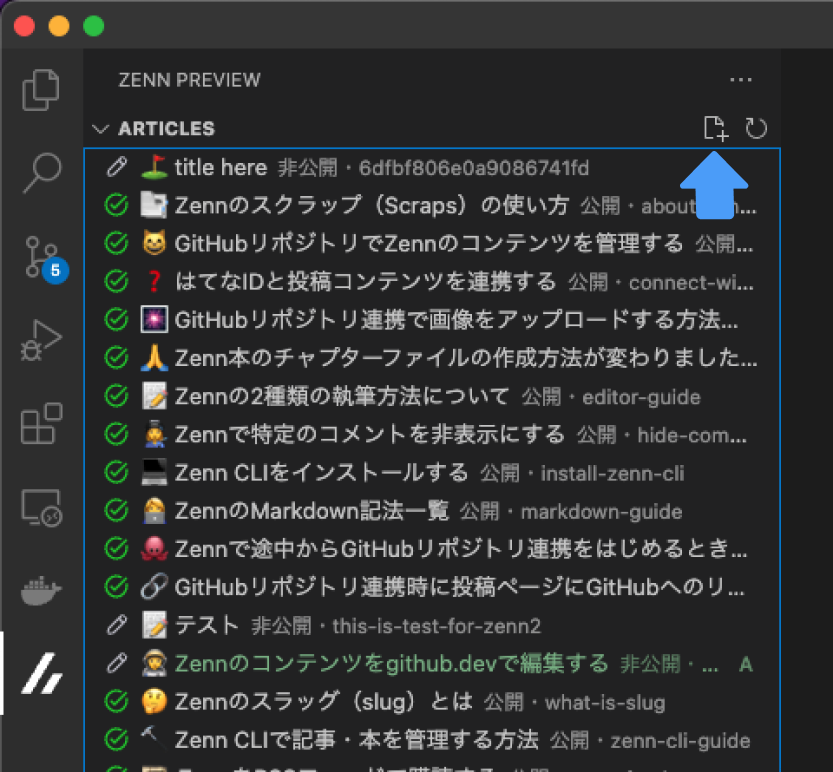
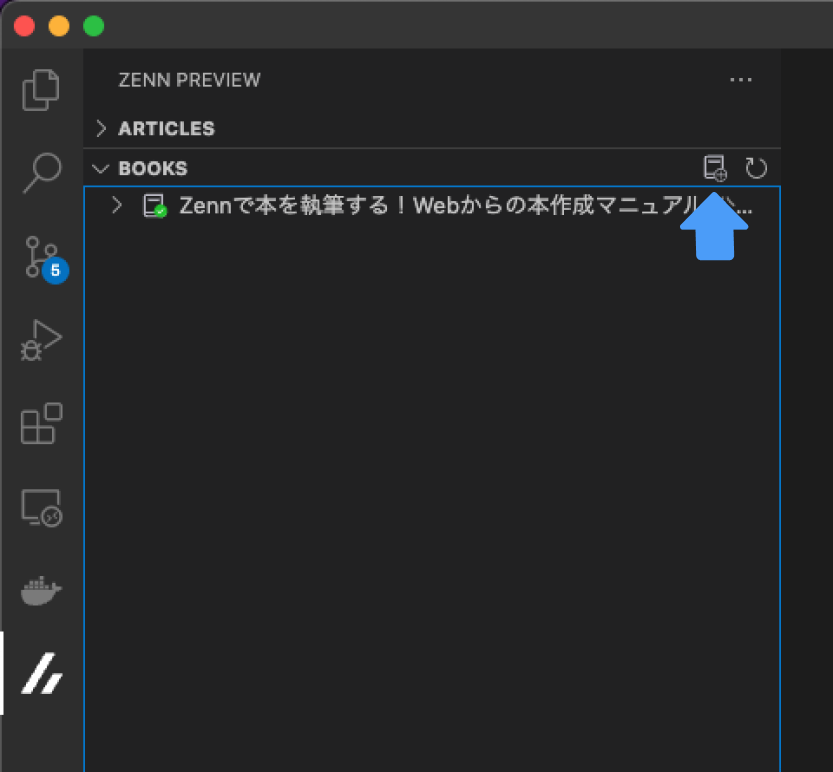
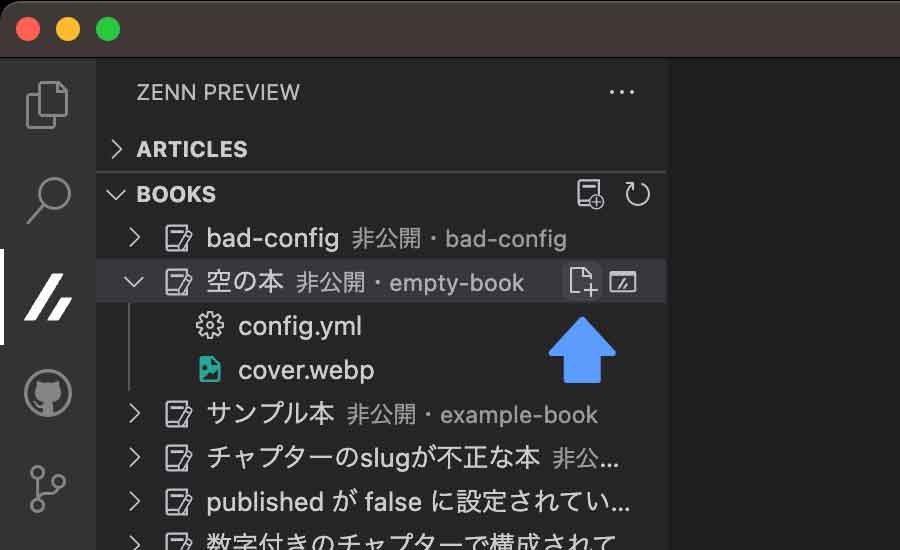
ツリービュー内の各セッションにある新規作成ボタンをクリックするか、コマンドパレットからのコマンド実行で各種コンテンツのテンプレートを作成できます。
コマンドパレットから Zenn: New Article コマンドを実行するか、ツリービュー内 ARTICLES セクションタイトル上の新規作成ボタンをクリックすることで記事のテンプレートが作成されます。
コマンドパレットから Zenn: New Book コマンドを実行するか、ツリービュー内 BOOKS セクションタイトル上に配置された新規作成ボタンをクリックすることで本のテンプレートが作成されます。
本の作成後にはチャプターを単体で作成できるようになります。コマンドパレットから Zenn: New Book Chapter コマンドを実行するか、ツリービュー内 BOOKS セクションの本タイトル上に配置された新規作成ボタンをクリックすることでチャプターが作成されます。
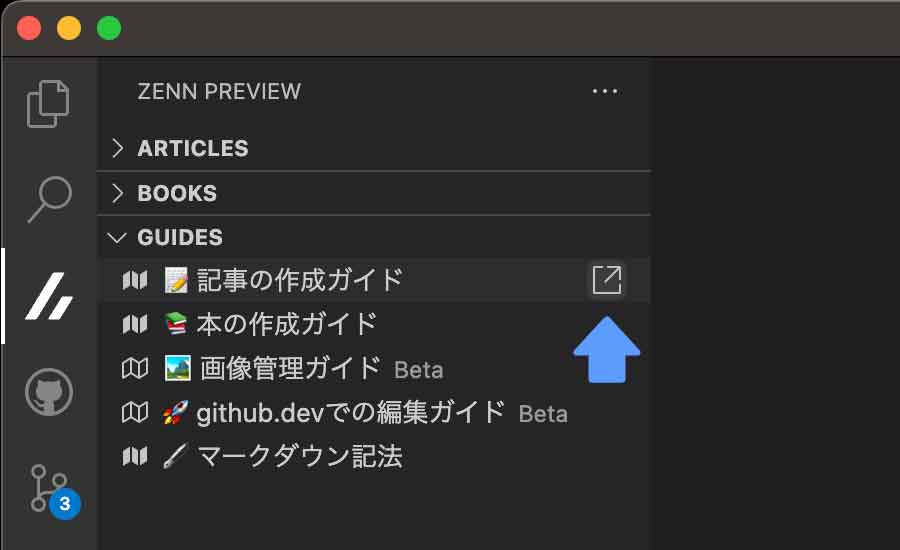
Zenn のガイド記事一覧を表示できます。
ツリービュー GUIDES セクションに表示されたガイド記事の一覧からボタンをクリックするか、コマンドパレットから Zenn: Open Guide コマンドを実行することで zenn.dev 上のガイド記事にアクセスできます。
デフォルトでは Markdown のスニペットは無効化されているため、有効にするには設定を変更する必要があります。
settings.json に以下の設定を追加してください。
"[markdown]": {
"editor.quickSuggestions": {
"comments": true,
"strings": true,
"other": true
}
}以下の記事を参照してください。