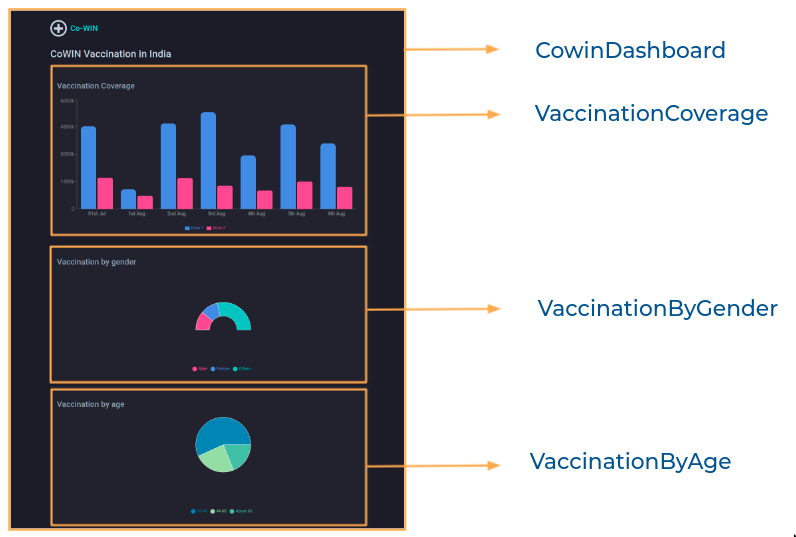
In this project, let's build a CoWIN Dashboard by applying the concepts we have learned till now.
Failure View
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
- When the page is opened,
- An HTTP GET request should be made to covidVaccinationDataApiUrl
- loader should be displayed while the HTTP request is fetching the data
- After the data is fetched successfully, the response received should be displayed using different charts from
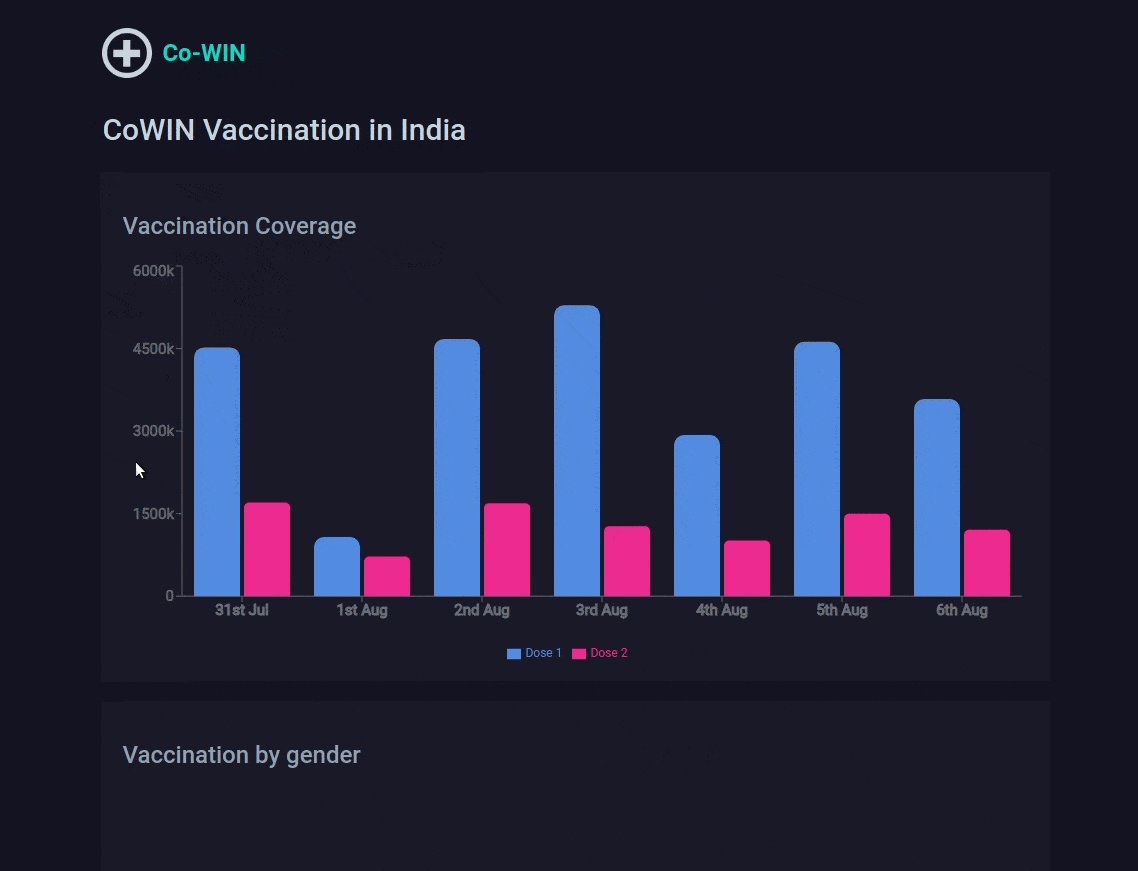
recharts - The last 7 days vaccination data should be displayed using the
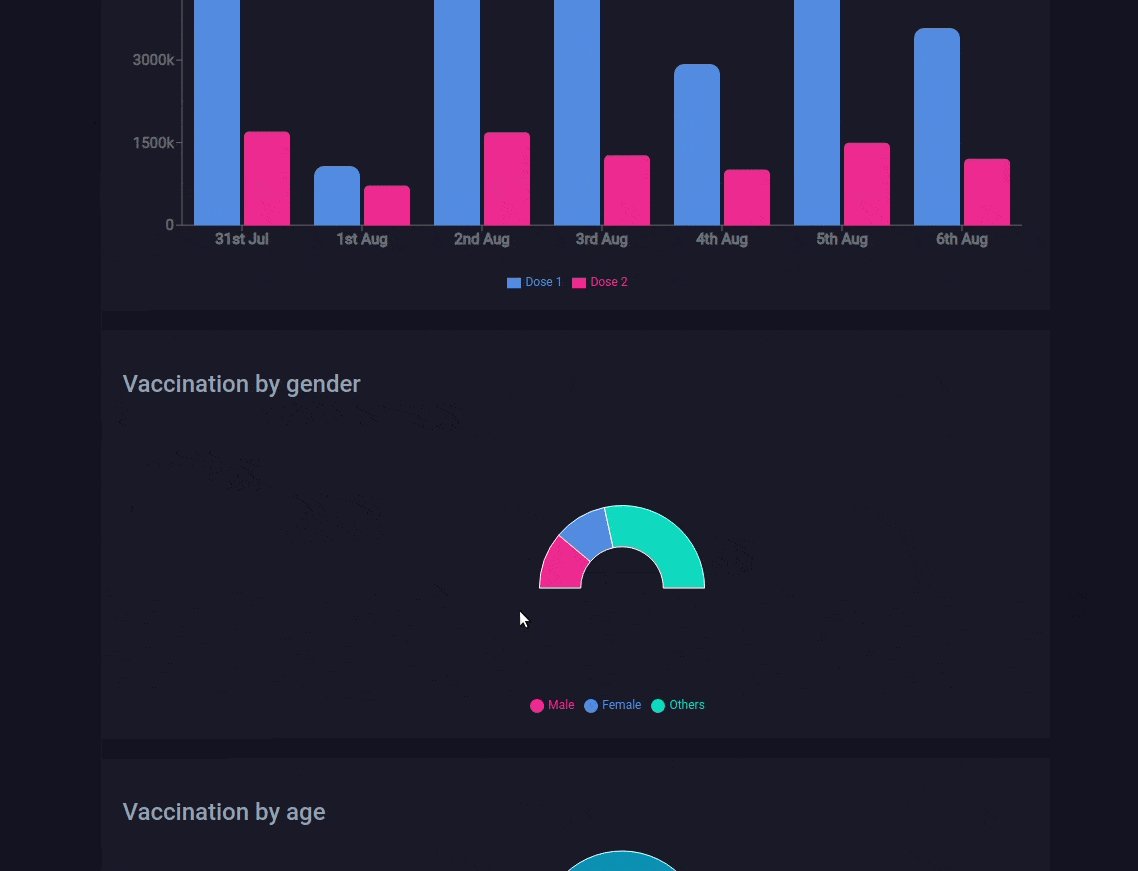
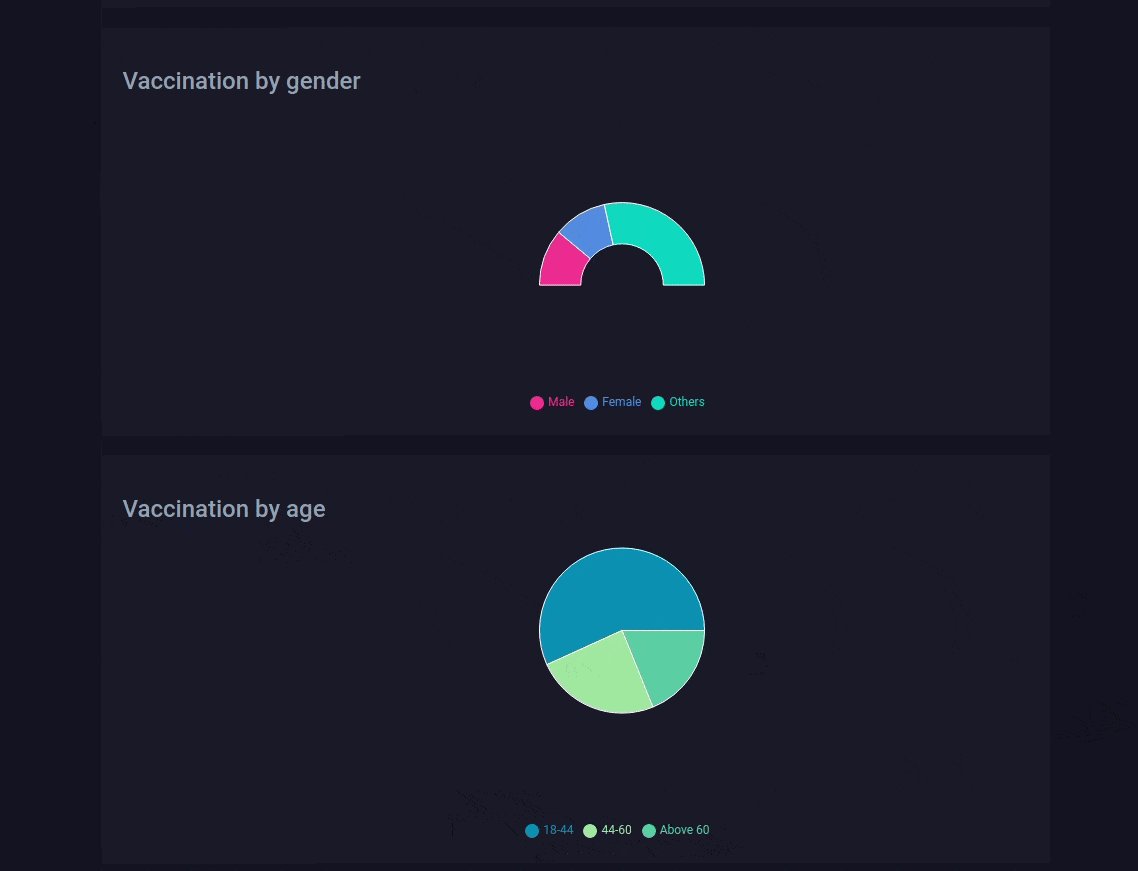
BarChartcomponent fromrecharts - The data for vaccination by gender and vaccination by age should be displayed as two different pie charts using the
PieChartcomponent fromrecharts - If the HTTP GET request made is unsuccessful, then the FailureView should be displayed
API Requests & Responses
covidVaccinationDataApiUrl
Returns a response containing the list of Products
{
"last_7_days_vaccination": [
{
"vaccine_date": "30th Jul",
"dose_1": 3757930,
"dose_2": 1817805
},
...
],
"vaccination_by_age": [
{
"age": "18-44",
"count": 482792375
},
...
],
"vaccination_by_gender": [
{
"count": 4809680,
"gender": "Male"
},
...
]
}Implementation Files
Use these files to complete the implementation:
src/components/CowinDashboard/index.jssrc/components/CowinDashboard/index.csssrc/components/VaccinationCoverage/index.jssrc/components/VaccinationCoverage/index.csssrc/components/VaccinationByGender/index.jssrc/components/VaccinationByGender/index.csssrc/components/VaccinationByAge/index.jssrc/components/VaccinationByAge/index.css
Click to view
The following instructions are required for the tests to pass
-
Wrap the Loader component with an HTML container element and add the
testidattribute value asloaderto it<div testid="loader"> <Loader type="ThreeDots" color="#ffffff" height={80} width={80} /> </div>
-
Provide
widthandheightto the respective chart component to make the charts visible on the page
For example:<BarChart width={1000} height={300} />
-
Provide
widthandheightas number -
Achieve this CoWIN Dashboard on desktop devices. You can try different charts provided by the
rechartspackage with customized data
-
Image URLs
- https://assets.ccbp.in/frontend/react-js/api-failure-view.png alt should be failure view
- https://assets.ccbp.in/frontend/react-js/cowin-logo.png alt should be website logo
Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code.
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.