⭐ My recently starred repos
| Name | Url | Stars | Description |
|---|---|---|---|
| regolith-labs/ore-cli | https://github.com/regolith-labs/ore-cli | 1469 | Command line interface for ORE cryptocurrency mining. |
| phoboslab/high_impact | https://github.com/phoboslab/high_impact | 1076 | A 2d game engine written in C |
| Xe/praise-me | https://github.com/Xe/praise-me | 141 | Praise my GitHub profile! |
| OfficialCodeVoyage/GitHub_Follower_Bot_Automated | https://github.com/OfficialCodeVoyage/GitHub_Follower_Bot_Automated | 49 | You Follow Me ---> My Bot Follows you Back! Let's growth! Learn how you can set it up also! |
| OfficialCodeVoyage/leetcode | https://github.com/OfficialCodeVoyage/leetcode | 15 | LeetCode practice |
| MatthiasGN/SnAkE-gAmE | https://github.com/MatthiasGN/SnAkE-gAmE | 4 | Classic snake game built in Python |
| EnsoFinance/temper | https://github.com/EnsoFinance/temper | 357 | Temper your expectations - Ethereum Transaction Simulator |
| the-coder-o/a-bd.me | https://github.com/the-coder-o/a-bd.me | 8 | My personal website made with Next.js 14 (App Router). Features blog posts, gear list, dark theme and more. Tailwind CSS, Radix, Framer Motion, and Vercel. |
| Xunzhuo/Xunzhuo | https://github.com/Xunzhuo/Xunzhuo | 46 | About me |
| zcaceres/interview-prep | https://github.com/zcaceres/interview-prep | 1 | algos, data structures etc. |
| zcaceres/snoop | https://github.com/zcaceres/snoop | 3 | Like grep or ack... for the DOM |
| zcaceres/zcaceres | https://github.com/zcaceres/zcaceres | 2 | Super secret Github profile README thing |
| zcaceres/dotfiles | https://github.com/zcaceres/dotfiles | 2 | System setup w/dotfiles, tools, and apps automated with Ansible. Forever a WIP. |
| glitch-txs/walletconnect-cafe | https://github.com/glitch-txs/walletconnect-cafe | 2 | Ethereum-provider implementation with Cafe (global state manager) |
| glitch-txs/metamask-csp-firefox | https://github.com/glitch-txs/metamask-csp-firefox | 4 | MetaMask is blocked by Firefox when using CSP |
| glitch-txs/next-auth | https://github.com/glitch-txs/next-auth | 1 | Authentication for the Web. |
| michaelsbradleyjr/nim-notcurses | https://github.com/michaelsbradleyjr/nim-notcurses | 29 | Nim wrapper for Notcurses: blingful TUIs and character graphics |
| arianXdev/hardhat-jest | https://github.com/arianXdev/hardhat-jest | 9 | A Hardhat plugin that allows you to use Jest easily! |
| przemek890/Gender_prediction | https://github.com/przemek890/Gender_prediction | 4 | An application that utilizes camera input to predict a person's gender using a convolutional layer in PyTorch. |
| pieralukasz/pixel-recruitment-task | https://github.com/pieralukasz/pixel-recruitment-task | 1 | Zadanie rekrutacyjne Pixel Technology |
| SaraRasoulian/oop-solid-patterns | https://github.com/SaraRasoulian/oop-solid-patterns | 17 | 💎 An educational repository for OOP, SOLID and Design Patterns |
| BogdanMFometescu/resume-builder | https://github.com/BogdanMFometescu/resume-builder | 12 | Django-based web application that allows users to create, update, and export professional resumes. |
| 0xMimir/Advance-CNN-LSTM-Model-for-Cryptocurrency-Forecasting | https://github.com/0xMimir/Advance-CNN-LSTM-Model-for-Cryptocurrency-Forecasting | 11 | CNN LSTM model used for predicting cryptocurrencies |
| CloverGit/CloverGit | https://github.com/CloverGit/CloverGit | 8 | |
| TatevKaren/TatevKaren-data-science-portfolio | https://github.com/TatevKaren/TatevKaren-data-science-portfolio | 62 | Data Science Portfolio of Tatev Karen Aslanyan including Case Studies and Research Projects that I have completed that solve business problems or introduce new products. Case Study papers, codes, and additional resources are all included. |
| PiotrRut/elonmusk-twitter-notifier | https://github.com/PiotrRut/elonmusk-twitter-notifier | 61 | AI driven e-mail notifier for tweets mentioning stock from Elon Musk 📈 |
| Vendicated/Vencord | https://github.com/Vendicated/Vencord | 9479 | The cutest Discord client mod |
| yeoman/yo | https://github.com/yeoman/yo | 3857 | CLI tool for running Yeoman generators |
| matter-labs/zksync-era | https://github.com/matter-labs/zksync-era | 3122 | zkSync era |
| 0age/create2crunch | https://github.com/0age/create2crunch | 507 | A Rust program for finding salts that create gas-efficient Ethereum addresses via CREATE2. |
📚 A random poem from https://poetrydb.org/random! 👇
Dear mother, dear mother, the Church is cold;
But the Alehouse is healthy, and pleasant, and warm.
Besides, I can tell where I am used well;
The poor parsons with wind like a blown bladder swell.
But, if at the Church they would give us some ale,
And a pleasant fire our souls to regale,
We'd sing and we'd pray all the livelong day,
Nor ever once wish from the Church to stray.
Then the Parson might preach, and drink, and sing,
And we'd be as happy as birds in the spring;
And modest Dame Lurch, who is always at church,
Would not have bandy children, nor fasting, nor birch.
And God, like a father, rejoicing to see
His children as pleasant and happy as he,
Would have no more quarrel with the Devil or the barrel,
But kiss him, and give him both drink and apparel.
⬇️ "Dnieper in the morning", 1881 - Arkhyp Kuindzhi (recreated with stargazer's profile avatars & a Python mozaic script) 🖼️



⭐ Star the readme-mosaic repo for your 🐈⬛ avatar to be included in the next picture redrawing. The more users star the repo, the more realistic the picture will look like because the colors will get more diverse. It's a Python workflow. The author of the painting above is Arkhip Kuindzhi — a Ukrainian painter 💙💛.
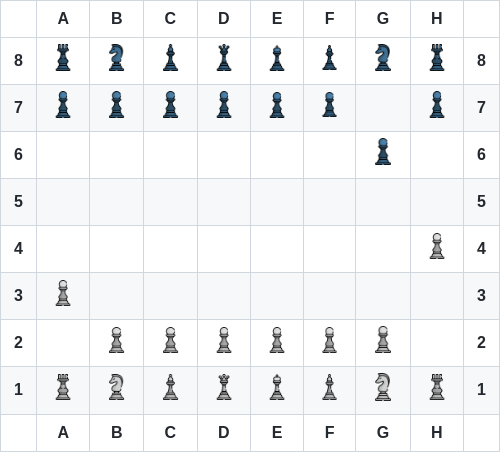
♟️If you have some time, you can join this open-source chess game and submit your move! It's built with GitHub workflows & Python, as well as it includes a NodeJS .md to image (.png) script. 👇
✍️ Please check out my Medium for Web3-related posts!