-
Notifications
You must be signed in to change notification settings - Fork 5.6k
Application details page design
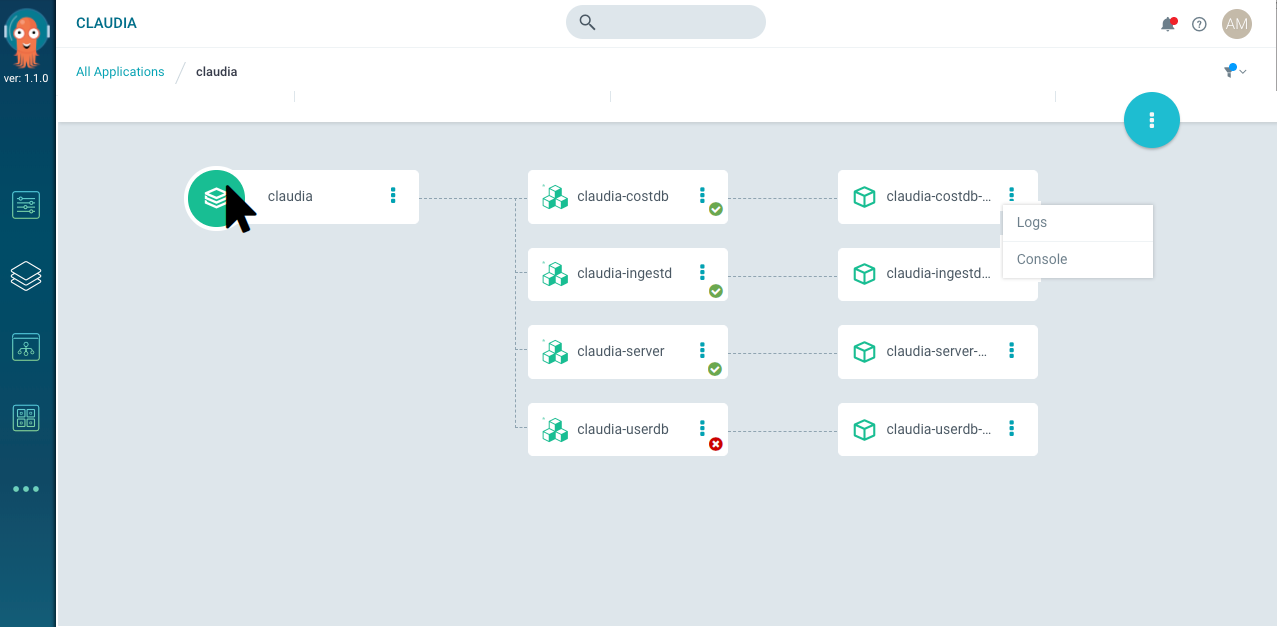
Actions: User finds the required app on application list page and navigates to app details page.
UI elements:
- Resources tree - hierarchical representation of all resources which belongs to the application
- Resources status - echo resources which described in app spec (such as deployments/services) has status icon. Status icon indicates if actual resource state is in sync with expected state.

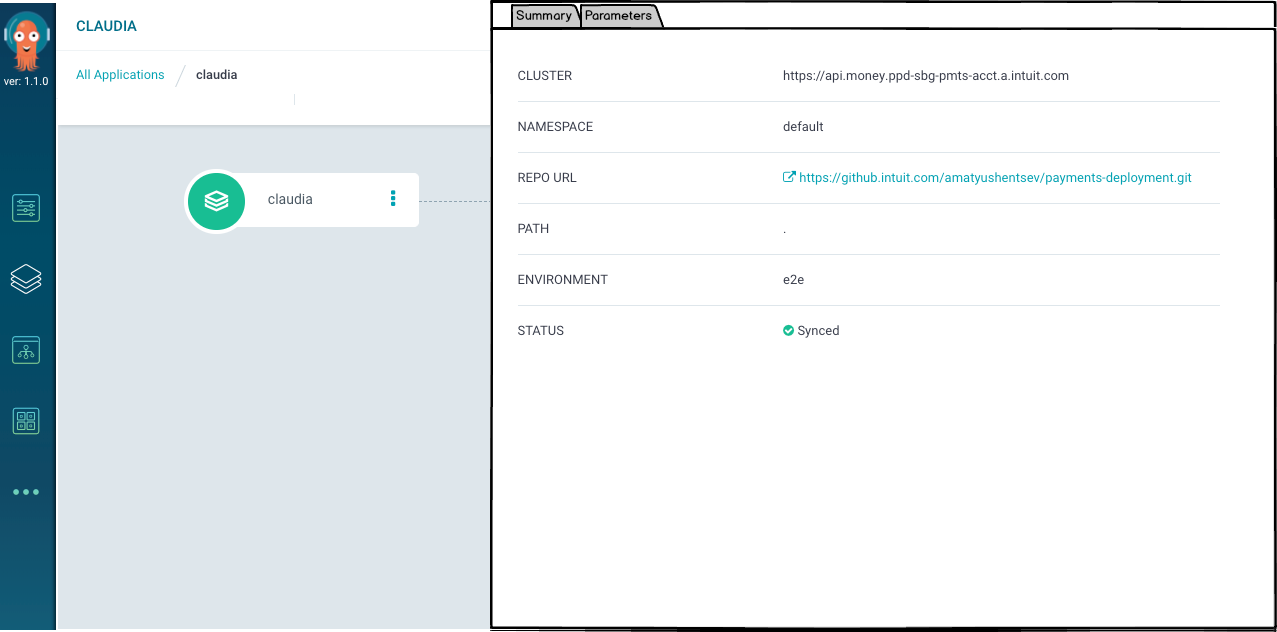
Actions: User clicks on application icon or clicks 'Details' item from the top right menu; selects 'Summary' tab UI elements:
- Summary table - includes basic app information such as cluster, namespace, repo url, env path and status

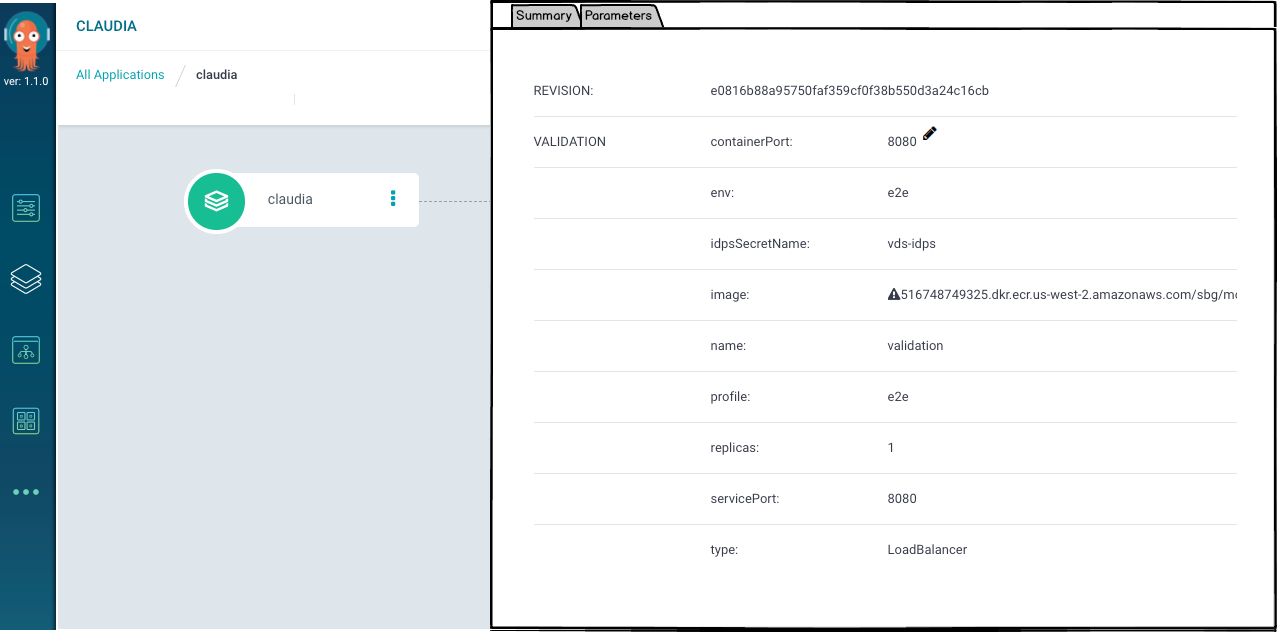
Actions: User clicks on application icon or clicks 'Details' item from the top right menu; selects 'Parameters' tab UI elements:
- Parameters table - list of application parameters
- Parameter override indicator - icon which indicates that parameter is overridden
- Override pencil - hover icon; when clicked turn parameter value label into input text box and save/cancel buttons; allows to override parameter

Actions: User clicks on application icon or clicks 'Details' item from the top right menu; selects 'History' tab UI elements:
- Recent deployments list - contains information about recent app deloyments. Each item includes: deployment date/time and how long deployment was running. Top 5 parameters.

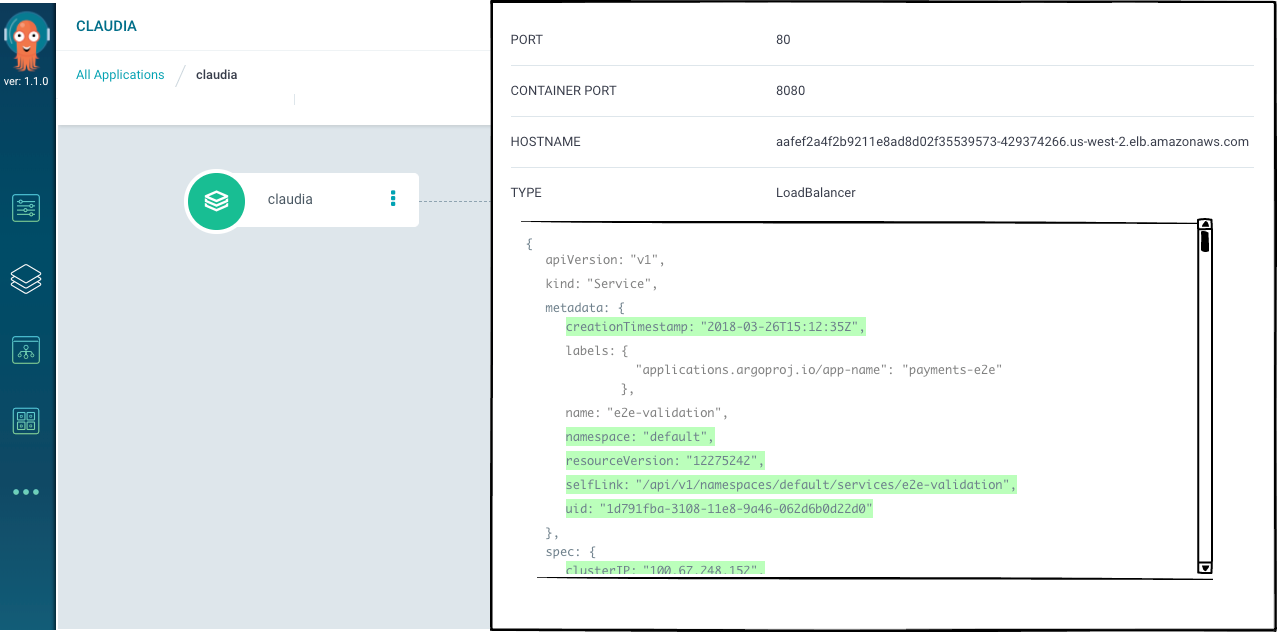
Actions: User clicks required resource icon on tree hierarchy UI elements:
- Basic properties - includes generic properties like name, kind, version. For most important resource kinds like Deployment, Service, Pod we should include most important resource properties.
- Schema diff - if resource is defined in app schema then resource details panel contains schema diff viewer.

Actions: User finds required pod in app hierarchy and selects 'View logs' menu item UI elements:

Actions: User finds required pod in app hierarchy and selects 'Console' menu item UI elements:
