A color theme for vscode that feels soft and pleasant to eyes.
While most languages should work out of the box, it's currently optimized for:
- HTML, CSS, JSON
- JavaScript, TypeScript, JSX
- Go, PHP, Ruby, Python
- More language support are being added.
- This color theme is freely available in the visual studio code marketplace.
- Press
Ctrl+P - Copy & paste
ext install sajibsrs.soft-sight- Enter
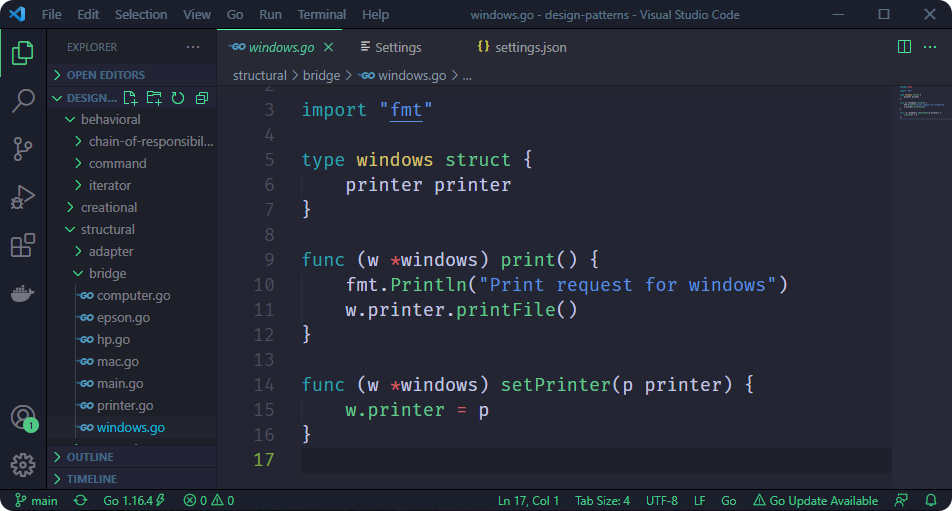
Here are vscode
settingsif you want your editor to look similar topreviewscreenshots.
{
"workbench.colorCustomizations": {
"[soft sight]": {
"titleBar.activeBackground": "#1b1e2b",
"titleBar.activeForeground": "#53677a",
}
},
"window.titleBarStyle": "custom"
}{
"editor.fontFamily": "'Fira Code', Menlo, Monaco, 'Courier New', monospace",
"editor.fontSize": 18,
"editor.lineHeight": 25,
"editor.fontLigatures": true,
"editor.cursorWidth": 3,
"editor.cursorBlinking": "phase",
"editor.renderWhitespace": "none",
"editor.cursorSmoothCaretAnimation": true,
"editor.scrollbar.vertical": "hidden",
"editor.scrollbar.verticalScrollbarSize": 0
}Click here to view the changelog
- Still in
betaversion. So there might be some issues. - Please feel to submit your opinion and problem as issue.
- You can send modifications and improvements as PR.
- Licensed under MIT License.
Made with ❤️ by Sajidur Rahman.