"Объект" (или "цель") HTTP-запроса называется "ресурс", чья природа может быть разной: фото, документ, или что-либо ещё. Каждый ресурс идентифицируется с помощью унифицированного идентификатора ресурса URI используемого повсюду в HTTP для идентификации ресурсов.
- URI - Uniform Resource Identifier (унифицированный идентификатор ресурса);
- Uniform Resource Locator (унифицированный определитель местонахождения ресурса);
- URN - Uniform Resource Name (унифицированное имя ресурса).
Твое имя, скажем, “Джон Доу” - это URN. Место, в котором вы живете, например, “Улица Вязов, 13” - это уже URL. Вы можете быть идентифицированы как уникальное лицо с вашим именем или вашим адресом. Эта уникальная личность - это уже URI. И хотя ваше имя может быть вашим уникальным идентификатором (URI), оно не может быть URL-адресом, поскольку ваше имя не помогает найти ваше местоположение. Другими словами, URI (которые являются URN) не являются URL-адресами.
Упрощая: URL - отвечает на вопрос: «Где и как найти что-то?», URN - отвечает на вопрос: «Как это что-то идентифицировать».
Вернемся в интернет:
- URI - имя и адрес ресурса в сети, включает в себя URL и URN;
- URL - адрес ресурса в сети, определяет местонахождение и способ обращения к нему;
- URN - имя ресурса в сети, определяет только название ресурса, но не говорит как к нему подключиться.
Пример:
- URI - https://wiki.merionet.ru/images/vse-chto-vam-nuzhno-znat-pro-devops/1.png
- URL - https://wiki.merionet.ru
- URN - images/vse-chto-vam-nuzhno-znat-pro-devops/1.png
URI
URI - последовательность символов, идентифицирующая физический или абстрактный ресурс, который не обязательно должен быть доступен через сеть Интернет, причем, тип ресурса, к которому будет получен доступ, определяется контекстом и/или механизмом. URI = URL + URN.
Синтаксис URI
1. Схема или протокол
http:// это пример протокола (схемы). Тут описывается какой протокол браузер должен использовать. Обычно это HTTP протокол или его безопасная версия - HTTPS. Интернет требует один из этих двух, но браузеры также знают как работать с некоторыми другими, например mailto: (чтобы открыть почтовый клиент) или ftp: для работы с передачей файлов. Популярные схемы:
| Схема | Описание |
|---|---|
| data | Data URIs |
| file | Доступ к файлам на локальном компьютере |
| ftp | File Transfer Protocol (протокол передачи файлов) |
| http/https | Hyper text transfer protocol (Secure) |
| mailto | Адрес электронной почты |
| ssh | Протокол Secure shell для работы с серверами |
| tel | Телефон |
| urn | Uniform Resource Names |
| view-source | Исходный код ресурса |
| ws/wss | (Зашифрованные) соединения WebSocket |
.
2. Владелец (имя хоста)
www.example.com - это доменное имя, идентификатор ответственного за это пространство имён. Идентифицирует, какой именно Веб-сервер получает запрос. Альтернативно, можно просто использовать IP address, но поскольку это не так удобно, то этот способ используется не часто.
3. Порт
:80 - это порт сервера. Он идентифицирует технические "ворота", которые нужны для доступа к ресурсу на сервере. Обычно порт не указывается, т.к. существуют общепринятые нормы о стандартных портах для HTTP (80 для HTTP и 443 для HTTPS). В других случаях обязательно нужно указывать.
4. Путь
/path/to/myfile.html - это путь к ресурсу на Веб-сервере. Изначально путь типа этого указывал на физическое место файла на сервере, но сейчас всё чаще это псевдоним или описание некоторого абстрактного ресурса.
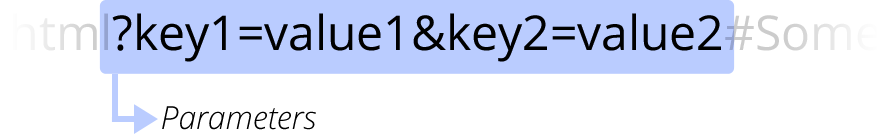
5. Строка запроса (query string)
key1=value1&key2=value2 - это дополнительные параметры (query parameters), предоставляемые Веб-серверу. Это список пар "ключ=значение", разделенных символом & . Веб-сервер может использовать эти параметры как дополнительные инструкции, что именно сделать с ресурсом перед отправкой его пользователю. Каждый Веб-сервер имеет свои правила насчет параметров, и единственный надежный способ узнать как конкретный Веб-сервер обрабатывает эти параметры - это спросить того, кто контролирует Веб-сервер.
6. Фрагмент
"символ решетки"SomewhereInTheDocument - это "якорь" на другую часть ресурса. Якорь представляет собой что-то вроде "закладки" внутри ресурса, давая браузеру указание показать содержимое с определённого места. В HTML-документе, к примеру, браузер будет скроллить к точке где якорь определён, а на аудио/видео-документе браузер попытается перейти на время, указанное в якоре. Важно что часть, начинающаяся с # - никогда не пересылается серверу в запросе.
Источники:
Доп. материал: