A NativeScript wrapper for the popular IQKeyboardManager iOS framework, which provides an elegant solution for preventing the iOS keyboard from covering UITextView controls.
To install the plugin, run the following command from the root folder of your project:
npm install @nativescript/iqkeyboardmanager
The following sections describe how to use the @nativescript/iqkeyboardmanager plugin in the different flavors that NativeScript supports.
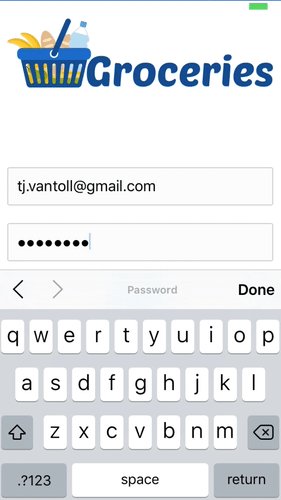
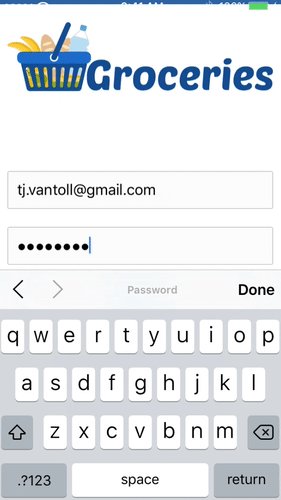
Note Make related text fields siblings for the IQKeyboardManager to automatically add the
previous(<) andnext(>) buttons to the accessory bar. The user can then use those buttons to jump back and forth.
- Register the plugin namespace with Page's
xmlnsattribute under a prefix(IQKeyboardManagerfor example) that you can use to access thePreviousNextView.
<Page xmlns:IQKeyboardManager="@nativescript-iqkeyboardmanager">- Access the
PreviousNextViewusing the prefix.
<IQKeyboardManager:PreviousNextView><!-- add this 'wrapper' to enable those previous / next buttons -->
<StackLayout>
<TextField hint="Email"/>
<TextField hint="Password"/>
</StackLayout>
</IQKeyboardManager:PreviousNextView>The 2 preceding steps result in the code below:
<Page xmlns="http://schemas.nativescript.org/tns.xsd" xmlns:IQKeyboardManager="@nativescript-iqkeyboardmanager">
<ScrollView>
<IQKeyboardManager.PreviousNextView><!-- add this 'wrapper' to enable those previous / next buttons -->
<StackLayout>
<TextField hint="Email"/>
<TextField hint="Password"/>
</StackLayout>
</IQKeyboardManager:PreviousNextView>
</ScrollView>
</Page>- Register the
PreviousNextViewelement in the.modules.tsfile where you want to use this feature (or theapp.module.tsfor global access).
import { registerElement } from '@nativescript/angular';
import { PreviousNextView } from '@nativescript/iqkeyboardmanager';
registerElement('PreviousNextView', () => PreviousNextView);- Add
PreviousNextViewto the markup as follows:
<ScrollView>
<PreviousNextView
><!-- add this 'wrapper' to enable those previous / next buttons -->
<StackLayout>
<TextField hint="Email"></TextField>
<TextField hint="Password"></TextField>
</StackLayout>
</PreviousNextView>
</ScrollView>- Register
PreviousNextViewby adding the following code to theapp.tsfile.
registerElement('PreviousNextView', () => require('@nativescript/iqkeyboardmanager').PreviousNextView);- Use
PreviousNextViewin markup.
<ScrollView>
<PreviousNextView
><!-- add this 'wrapper' to enable those previous / next buttons -->
<StackLayout>
<TextField hint="Email"></TextField>
<TextField hint="Password"></TextField>
</StackLayout>
</PreviousNextView>
</ScrollView>- Register
PreviousNextViewby adding the following code to theapp.tsfile.
registerNativeViewElement('previousNextView', () => require('@nativescript/iqkeyboardmanager').PreviousNextView);- Add
previousNextViewto markup.
<previousNextView><!-- add this 'wrapper' to enable those previous / next buttons -->
<stackLayout>
<textField hint="Email"/>
<textField hint="Password"/>
</stackLayout>
</previousNextView>For a demo app, visit NativeScript Svelte: IQ Keyboard Manager.
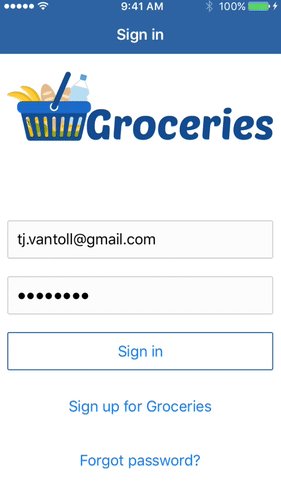
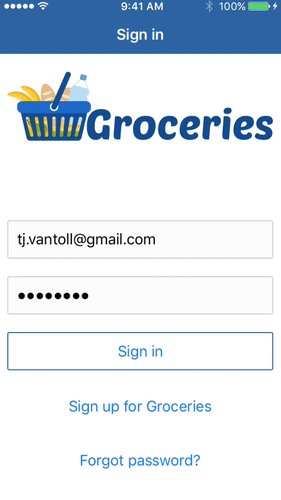
By default, when a TextField is focused, the keyboard manager shows the field's hint label in the accessory bar above the keyboard.
For a TextView, however, use the TextViewWithHint component,
provided by this plugin, to add the hint label to the accessory bar.
<Page xmlns="http://schemas.nativescript.org/tns.xsd" xmlns:IQKeyboardManager="@nativescript/iqkeyboardmanager">
<ScrollView>
<StackLayout>
<TextView hint="Not working TextView hint"/>
<IQKeyboardManager.TextViewWithHint hint="Working TextView hint 🤪"/>
</StackLayout>
</ScrollView>
</Page>In the .modules.ts file where you want to use this feature (or the app.module.ts),
register the TextViewWithHint element:
import { registerElement } from '@nativescript/angular';
import { TextViewWithHint } from '@nativescript/iqkeyboardmanager';
registerElement('TextViewWithHint', () => TextViewWithHint);Then in the markup, use that element like this:
<StackLayout>
<TextView hint="Not working TextView hint"></TextView>
<TextViewWithHint hint="Working TextView hint 🤪"></TextViewWithHint>
</StackLayout>Register the component.
.registerElement('TextViewWithHint', () => require('@nativescript/iqkeyboardmanager').TextViewWithHint);Register the component.
.registerNativeViewElement('textViewWithHint', () => require('@nativescript/iqkeyboardmanager').TextViewWithHint);- Register the
TextViewWithHintcomponent.
interface PreviewNextViewAttributes extends ViewAttributes {
}
interface TextViewWithHintAttributes extends ViewAttributes {
text:string;
hint?: string
}
declare global {
module JSX {
interface IntrinsicElements {
/**
* If determining the GradientAttributes is too much work,
* you could substitute it for `any` type!
*/
previousNextView: NativeScriptProps<PreviewNextViewAttributes, PreviousNextView>,
textViewWithHint: NativeScriptProps<TextViewWithHintAttributes, TextViewWithHint>
}
}
}
registerElement("previousNextView", ()=> require("@nativescript/iqkeyboardmanager").PreviousNextView)
registerElement("textViewWithHint", ()=> require("@nativescript/iqkeyboardmanager").TextViewWithHint)- Use
TextViewWithHintin markup:
<previousNextView>
<stackLayout>
<textField hint="Email" />
<textField hint="Password" />
<stackLayout>
<textViewWithHint text={textViewWithHintText} hint="Working textView hint 🤪" />
</stackLayout>
</stackLayout>
</previousNextView>The following are links to the plugin demo apps in the different JS flavors.
- NativeScript TS: IQ Keyboard Manager.
- NativeScript Svelte: IQ Keyboard Manager
- NativeScript React: IQ Keyboard Manager
To tweak the appearance and behavior of PreviousNextView, follow the steps below:
- Add the following path to your app’s
references.d.tsfile.
/// <reference path="./node_modules/@nativescript/iqkeyboardmanager/index.d.ts" />- Initialize an instance of
IQKeyboardManageras follows.
const iqKeyboard = IQKeyboardManager.sharedManager();You now have the full IQKeyboardManager APIs available for you to use. For example, to switch to a dark keyboard you could use the following code.
const iqKeyboard = IQKeyboardManager.sharedManager();
iqKeyboard.overrideKeyboardAppearance = true;
iqKeyboard.keyboardAppearance = UIKeyboardAppearance.Dark;iOS has a feature where a text field's QuickType search suggestion bar can suggest one-time code values for multi-factor authentication that were texted to your device.
If the field is identified as a one-time code field, the suggestion will appear for about 3 minutes after being received. The user simply has to tap the suggestion to fill in the value — no short-term memorization or copy/paste gestures are required. Examples of message formats are:
- 123456 is your App Name code.
- 123456 is your App Name login code.
- 123456 is your App Name verification code.
To implement this functionality in your app, first declare UITextContentTypeOneTimeCode near the component imports:
declare var UITextContentTypeOneTimeCode;Then, set the field's ios.textContentType property:
// This code assumes this.page exists as a reference to the current Page.
const mfaCodeField: TextField = this.page.getViewById(oneTimeCodeFieldName);
if (mfaCodeField !== null && mfaCodeField.ios) {
mfaCodeField.ios.textContentType = UITextContentTypeOneTimeCode;
}There are other textContentType values you might want to use. You can read more about the property in this article.
For more details on how IQKeyboardManager works, including more detailed API documentation, refer to the library's CocoaPod page.
For maintainers of this plugin: when the IQKeyboardManager Podfile updates, you should generate new typings for the plugin to reflect those changes.
To do so, execute these commands.
cd demo
TNS_DEBUG_METADATA_PATH="$(pwd)/metadata" tns build ios
TNS_TYPESCRIPT_DECLARATIONS_PATH="$(pwd)/typings" tns build iosNext, locate IQKeyboardManager’s generated typings file in the demo/typings folder and override the IQKeyboardManager.d.ts file in this repo’s root.
Apache License Version 2.0